
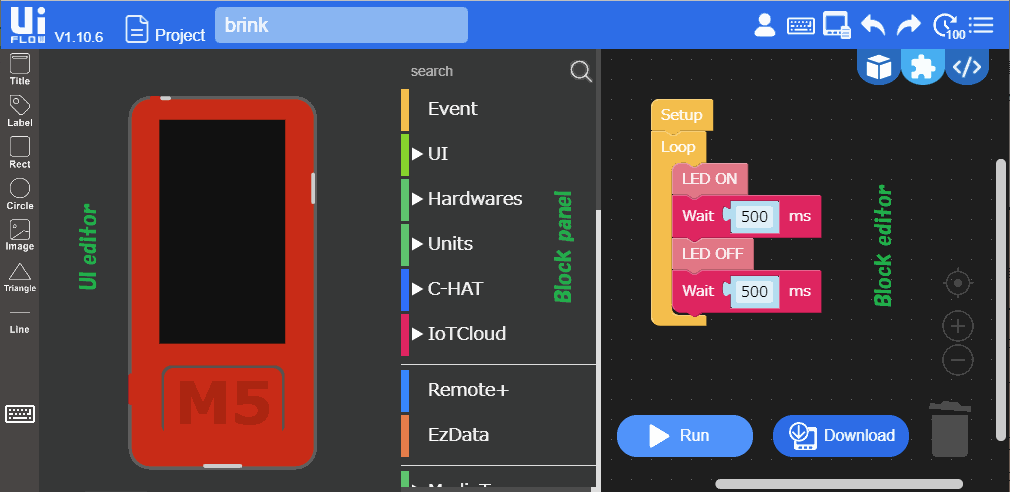
M5StickC Plusを使い始めた時に使って見た、UIFlowと言う開発環境(下図)には、スマートフォン(以下スマホ)との連携機能が備わっています。「いずれ使って見たい」と、思っていた機能なので、今回、試してみようと思います。

今回はUIFlow開発環境を使います。M5StickC PlusをArduino IDEで開発している方は、UIFlow開発環境の立ち上げが必要となります。以下の記事などを参考にして、UIFlow開発環境を立ち上げておいてください。
「#23-6 UIFlowを使って見る」
上記事などで過去に一度、環境を立ち上げてあれば、M5StickC PlusにUIFlowのファームウェアを書き込むだけで準備完了となるはずです。
上で示したUIFlow画面のブロックパネルの中に見えている、「Remote+」を選択すると、ボタンなどのU/Iコントロールを配置可能なスマホU/I画面エディタが表示されます(下図)。

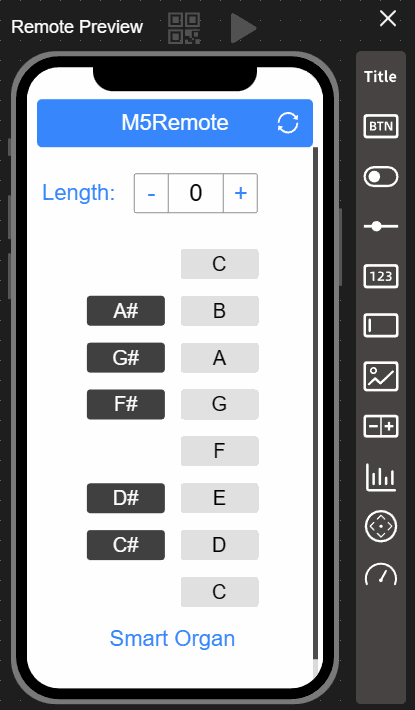
上図右側、縦に並んでいるのが、上からタイトル、ボタン、スイッチ、スライダ、ラベル、入力フィールド、イメージ、ステッパ、チャート、ジョイスティック、ゲージの、各U/Iコントロールです。
上図は、U/Iコントロールをスマホ画面にドラッグして、ステッパやボタン等を配置した例です。
このボタン配置、何かに似ていると思いませんか?実は、ピアノなどの鍵盤🎹を意識してボタンを配置してみました。「C」〜「G」「A」〜「C」の白いボタンは白鍵、「C#」〜「A#」の黒いボタンは黒鍵をイメージしています。アルファベットは「ドレミファソラシド」に対応する音階「CDEFGABC」です。
※今回はアルファベット表記を選択しましたが、「ド」「レ」「ミ」等、日本語での表記にする事も可能です。
ただ、黒鍵は白鍵の間に配置されるべきなので、本当はボタン1/2個分下にずらして配置したかったのですが、エディタのグリッドが粗くて、1/2個分ずらすことができませんでした。
ここで作ったスマホのU/I画面は最終的にHTMLとなって、スマホのインターネットブラウザで閲覧することになります。お使いになるブラウザによっては、一番下のコントロールまで表示しきらなかったり、一画面に収まらなかったりしますので、お使いのブラウザで実際に表示して見ながら微調整する必要に迫られます。
ちなみに、筆者が使ったのは、スマホ上のFirefoxです。
前節で示したスマホ画面のデザインでピンときた方も多いと思いますが、今回は、スマホ連携の電子キーボード、スマートオルガン(Smart Organ)をUIFlowで作ってみようと思います。
スマホ画面に、前節図の様なU/Iコントロールを配置すると、UIFlowのブロックエディタ画面の方にも、対応したコントロールブロックが自動的に配置されます。
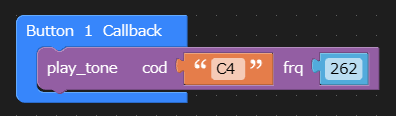
下図が、スマホ画面に配置した、「C(白鍵)」ボタンを押した時にコールバック(実行)されるブロックです。

スマホ画面のボタンを押した時にイベントが発生して、上のブロック内に記述したプログラムが実行される仕組みです。
スマホ画面上にボタンを配置すると、上図の「Button X Callback」と書かれたブロックだけが配置されるので、そのブロック内に、ボタンが押された時に実行したい処理を記述します。今回のスマートオルガンでは、ボタンが押された時、対応する音階を演奏したいので、音階を演奏するplay_tone関数を実行しています。音階と周波数の関係については、後ほど改めて解説します。
合計13個のボタンを配置したので、上の様なブロックがX=1〜13まで13個配置されています。
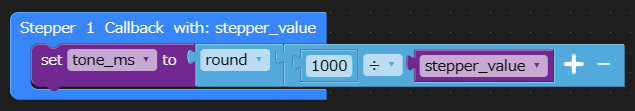
下図が、スマホ画面に配置した、「Length:」ステッパを操作した時にコールバック(実行)されるブロックです。

ステッパコントロールに設定した数値が、引数stepper_value変数に代入されて、上のブロックが実行されます。stepper_value変数はローカル変数なので、上図のブロック内でしか参照できません。従って、stepper_value変数が更新されたら、何らかのグローバル変数に値をコピーして使う必要があります。上図ではtone_ms変数(グローバル)へ、数値変換後、代入しています。
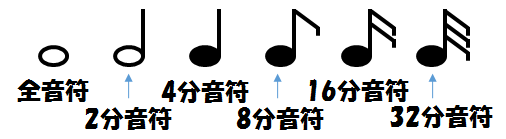
tone_ms変数は単位ミリ秒[ms]の数値ですので、分子の1,000は1,000msを意味していて、全音符の長さです。1分間に全音符が60音演奏できる速さです。4分音符だとstepper_value=4ですから、60×4=240音のテンポに相当します。
スマホのU/I画面は最終的に、UIFlowクラウド上のHTMLに変換されて参照可能となりますので、スマホに対してクラウド上HTMLへのURLを知らせてあげなくてはなりません。
HTMLの操作情報は各自お手元のM5StickC Plusに対して送信されなくてはならないので、M5StickC Plus毎に異なるURLとなります。
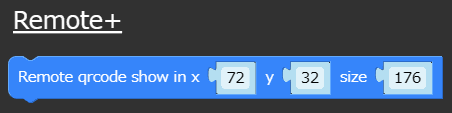
Remote+からRemote qrcode showブロック(下図)を配置して、スマホのU/I画面へ誘導する必要があります。

このブロックを実行すると、その時点でM5StickC PlusのTFTディスプレイに、URLを符号化したQRコードが描画されます。最初のsetupブロック内等に配置しておきましょう。
スマホのQRコード読み取りアプリやカメラなどを使って、M5StickC Plusに表示されたQRコードを読み込むと、U/I画面のURLにジャンプできる様になっています。
中々、絶妙なインターフェイスですね(1^^)d。
尚、U/I画面のURLは、M5StickC PlusでUIFlow開発環境を立ち上げた時に取得したAPIキー毎にユニークで、固定されているらしいです。
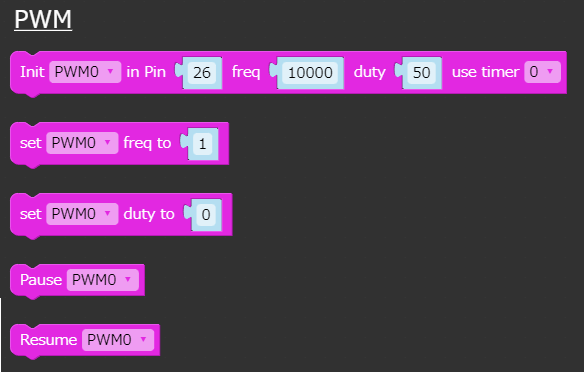
以前使おうとした時にも指摘しておきましたが、M5StickC Plusのパッシブブザーで音を鳴らすために用意された、Speakerブロックの挙動は怪しいので、PWMブロック(下図)を使い、自分で所望のPWMを発生させ、音を鳴らしています。

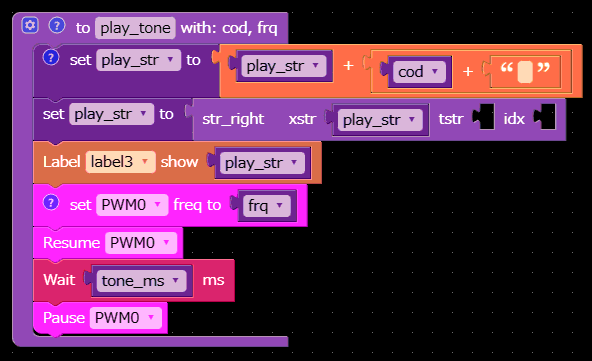
指定した周波数の音階を演奏する関数は、以下図の様にコーディングしました。

先ほど、ボタンコントロールのコールバックブロックから呼び出していたplay_tone関数が上図です。1個目の引数は演奏しようとする音階コードcod(文字列)、2個目の引数が演奏する音階の周波数frq[Hz]です。
前半で、スマホから受け取った音階コードcodのテキストをTFTディスプレイへ表示しています。後半はPWMを所望の周波数frqに設定して、tone_ms[ms]の長さで音を鳴らす記述です。
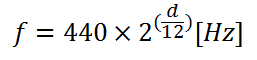
音階と周波数の関係については、以下記事に解説と対応表が有りますので、ご参照ください。
「鍵盤ハモニカで演奏する」
上のリンク先記事は、CGでモデリングした鍵盤ハモニカと、スクリプトで生成した音を合成するテーマとなっています。その中で、音階と周波数の関係について言及しています。

上の関係式を使うと、表の外側に位置する音階の周波数も知ることができます。
以下に、完成したプログラムをリンクしておきます。
完成プログラム:smart_organ.m5f
UIFlowのブロックエディタから読み込んで、M5StickC Plusへ転送、実行してください。
では、実験を進めて行きましょう。今回、M5StickC Plusをスマホの画面から制御しますので、インターネットに接続しているスマホをご用意ください。M5StickC Plusも、お近くのアクセスポイントと接続してインターネットアクセス可能な状態となっている必要があります。
※UIFlowのプログラム内では、WiFi接続用のブロックを配置していませんので、オンライン版UIFlowをお使いください。
以下図に実験中の様子を示し、実験を進めて行きます。

実験サンプル:

実験時の様子を以下のデモ動画に起こしてみました。ご確認ください。
スマホで操作した鍵盤のコードが、M5StickC PlusのTFTディスプレイにも表示されていることに気が付きましたか?M5StickC Plusが自動的に演奏しているのではなく、ちゃんとスマホと連携して、操作した通りに演奏しているのですよ。ただ何分、インターネット経由の情報伝達なため、少しラグっています。バッキバキのリアルタイム制御には向かないみたいですね。実際、あまりテンポの速い曲を演奏しようとしても、M5StickC Plus側が着いて来ませんでした。
※スマホに配置したボタンは、「押した」というイベントしか発生しないため、「押し続けている間演奏する」ことができませんでした。「離した」と言うイベントも発生してくれると、可能だったのですが……(それはそれで別な問題が発生するので、この程度の仕様が精一杯なのかもしれません)。
U/Iとして、ユーザスイッチが2個しかないM5StickC Plusで、「ドレミファソラシド」の音階を自在に演奏する事なんて、まず無理な訳ですが、スマホと連携してU/Iをスマホ側に押し出すことによって、1オクターブ分のスマートオルガン(電子キーボード)を作ることができました。
しかも、M5StickC Plusとスマホ間の通信はインターネット経由なので、遠隔操作が可能となります。例えば、ラジオコントロール機(車やドローン等)の様に、見通し数10m〜数100mみたいな距離に縛られず、インターネットに接続できさえすれば、地球の裏側程離れた機器であっても遠隔操作が可能なのです。
M5StickC Plusに接続したセンサの測定結果を遠隔監視したり、IRリモコンを遠隔操作して帰宅前にエアコンを稼働させたり等、他にも応用可能なアイディアが湧いてきませんか?



