
前回、M5StickC Plusの開発環境として、いくつか選択できる中から、UIFlowと言う開発環境を立ち上げてみました。
Arduino IDEに戻ってしまうと、そこから改めてUIFlowに戻るためには、ファームウェアを再度書き込む必要があって面倒なので、暫くUIFlowで使って見ようと思います。
今回UIFlowで作るのは、キッチンタイマです。
まず、昔Arduino UNOを使って作ったキッチンタイマのおさらいから。
「#3-9 キッチンタイマを作る」
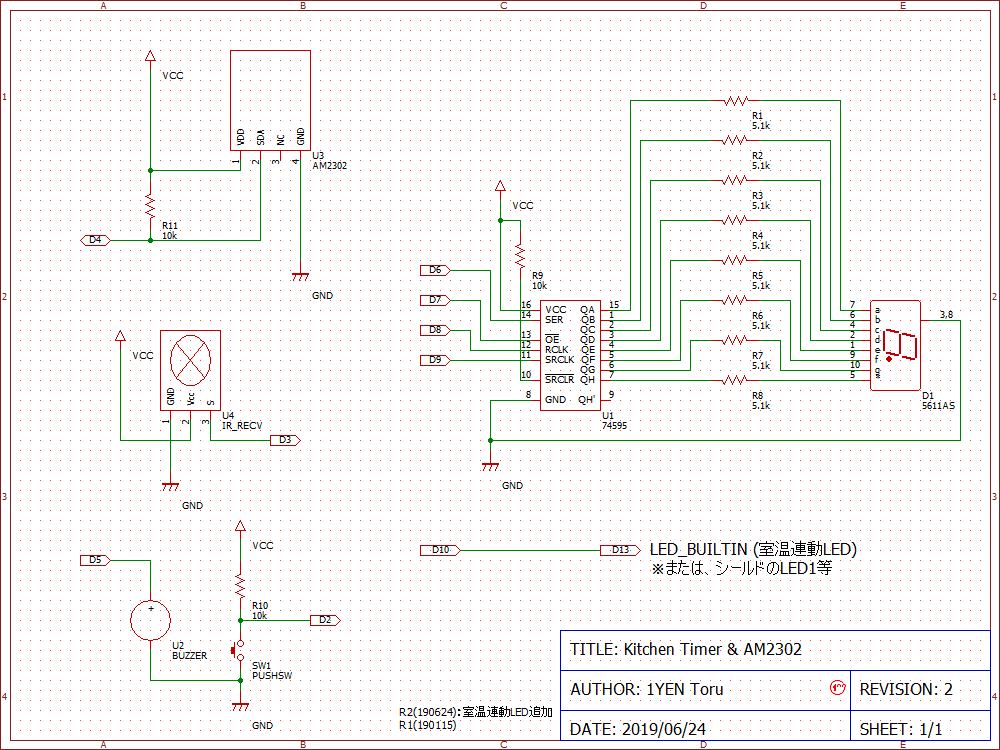
回路図としては以下の通りで簡単ではあるのですが、外付けの回路を使っていました。

時間設定などのU/Iとして、赤外線リモコンを使ったのと、室温・湿度ロガを兼ねていたので、センサAM2302が接続されていました。後は、表示用の一桁7SEG LEDと、アクティブブザーと言う構成です。
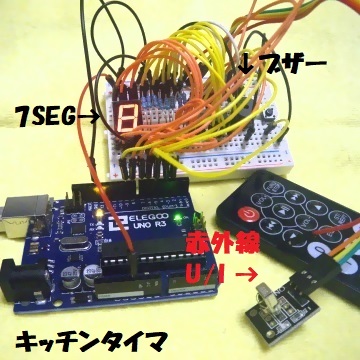
これが、ブレッドボードへ実装すると、あら大変。下図の通り、ゴチャゴチャ配線だらけ、となりました。

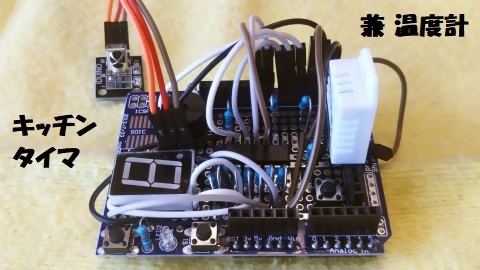
その後、UNOのシールドに実装(はんだ付け)して完成させた、キッチンタイマ兼室温・湿度ロガ(「#5-5 キッチンタイマをシールドに実装」)は、現在も現役で稼働し続けています(下図)。

今回は、単なるキッチンタイマをM5StickC Plus単体で作製しようとしています。オールインワンのM5StickC Plusですから、外付け回路は不要で、スマートに実装できるはずです。
以下を目標仕様とします。
簡素ですが、一通りの機能を備えたキッチンタイマです。M5StickC Plusには磁石も内蔵されているので、冷蔵庫の扉などにくっつけておけば、キッチンで使いたい時に、さっと使うことができるでしょう。
前回、開発環境を構築した、UIFlowで作って行きます。
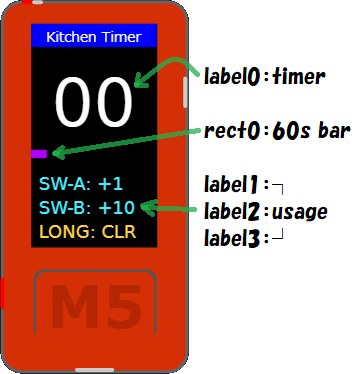
UIFlowのUIエディタ画面で、キッチンタイマの画面をデザインします(下図)。

基本的には、現在のタイマ値(残り時間[分])である10進数2桁が表示出来れば事足ります。最重要な情報である、残り時間(数字二桁、単位[分])を上半分に大きく表示しました。
タイマ二桁を大きめのフォントで表示しても、まだ画面には余裕がありました。余った下半分の領域には、1分未満の60秒プログレスバーと、簡単な操作説明を表示しておくことで、初めてでもすぐに使えるように工夫しておきました。
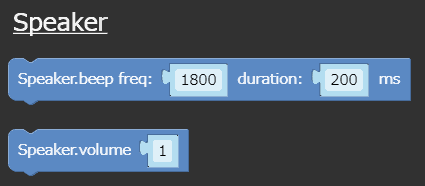
タイマで指定した時間が経過したことを、音でも知らせるため、パッシブブザーを使ってアラーム音を鳴らします。パッシブブザーはSpeakerブロックで鳴らすことができます(下図)。

Speaker.volumeブロックで音量を指定して、Speaker.beepブロックで周波数と時間を指定するみたいです。
音を鳴らしているのはパッシブブザーなので、普通は矩形波(0/1のデジタル)で駆動して使います。けれども、Speaker.volumeブロックで音量を制御できています……。どういうこと?調べてみると、駆動するPWMのデューティを変えて音の大きさを制御しているらしきページなどがヒットしました。詳細は不明です。
Speaker.volumeブロックの引数は、0〜100の範囲らしいです(どこかのQ&Aで見かけました)。試しに、音量を変えながら鳴らしてみたのですが、どうも、うまくありません。周波数freq=2.8kHzだと、volume=20くらいで最大音量となって、その後、80を超えると逆に音は小さくなりました。→ リニアじゃない。
他の周波数に変えたところ、途中、突然音が鳴らなくなる音量が有りました。
他にも、使っていると、音が鳴り止まなくなってしまうことがあったり、散々です。どうも動きが怪しいので、今回は、Speaker.beepブロックを使わないことにしました。
M5StickC Plusのパッシブブザーが接続されているのは、ESP32のGPIO2(下図、BUZZER)なので、この端子にPWMを出力して音を鳴らします。

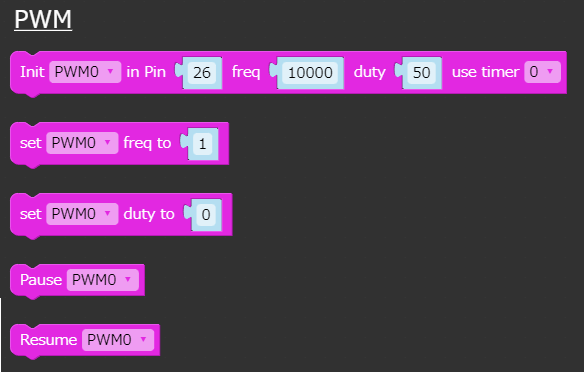
PWMはPWMブロック(下図)で、端子番号、周波数、デューティを指定して出力することができます。

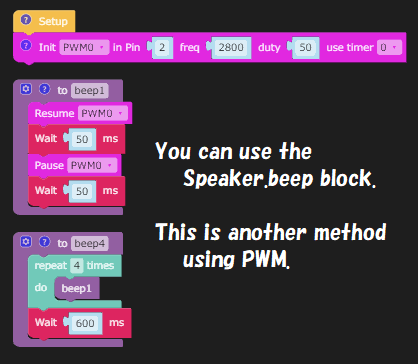
周波数を2.8kHzとすると、音階としてはオクターブ7のファに相当します。短く一回鳴るbeep1関数(ピッ)と、短く4回鳴るbeep4関数(ピピピピッ)を作っておきました(下図)。

タイマが「00」までカウントダウンした時のアラーム音は、beep4を×4回鳴らしました。キッチンで換気扇やガスコンロの燃焼音などに紛れて聞き取れないことの無い様に、しっかり鳴らしておきます🔔。
目標仕様で、M5StickC Plusに2個搭載されたユーザスイッチの用途は以下と決めました。
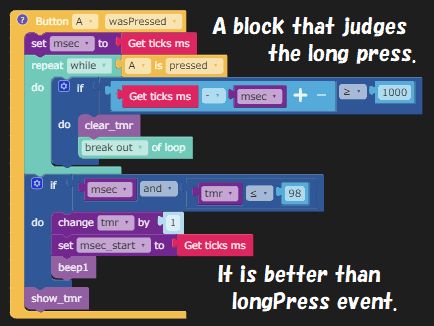
これをイベントブロックで処理します。下図はスイッチAのイベントブロックです。

ブロックに備わった長押しイベント(longPress)は、スイッチを離した時に発動するので使い難いです。従って上図の様に、ButtonブロックのwasPressedイベントを使い、自分で1s長押し状態を判定して使いました。スイッチAが1s以上長押しされた時点でタイマがクリアされ、1s未満で離されるとタイマを+1分増加させます。
スイッチBのイベントブロックは、タイマへの加算値が+1分から+10分に変わるだけなので、ほぼ同じ内容です。
※もし、wasPressedイベントが割り込みで実装されている場合、上の様に1sもの間ブロックしてしまう使い方は宜しくありません。問題が生じないか、よく吟味した上でご使用ください。
これまでの節で示した図だと小さくて見にくいと思うので、以下リンクよりファイルをダウンロードして、UIFlowで読み込んでご確認ください。
リンク:kitchen_timer.m5f
今回、キッチンタイマをUIFlowで作り始めてみたら、周辺I/Oモジュールの制御がC言語で使うより、うんと楽でした。UIエディタで表示画面の設計ができてしまうのもポイント高いです。UIFlowでは、あまり大規模なプログラムは組めない(組みにくい)と、思ったのだけど、電子工作DIYで作製する規模のプログラムなら、UIFlowで充分対処可能なのかもしれません。
また、ブロックを積み上げていくプログラミングスタイルでは、こまごまと複雑な処理をさせるのは面倒なので、「なるべく簡素に作ろう」とする気持ちが働いて、必要最小限の機能を実現するため、簡素かつコンパクトなプログラムになって行く印象があります。
ほんと、ブロックを使ったプログラミングは楽しいです(1^−^)。
前節でリンクしたプログラムをUIFlowで読み込んで、実行(Run)するか、書き込み(Download)後、アプリケーションモードに変更して実行します。以下、実験中の様子です。

実験で確認した内容は以下の通りです。
確認内容:
以上の動作を確認済みです。
UIFlowでのプログラミングも然る事ながら、オールインワンのお陰で外部回路も必要なく、いたって簡潔に完成できました。アプリケーションを作るのに、必要な外部回路を自分で追加しながら作り上げていくDIYも面白いですが、ある程度の機能が備わったオールインワンのマイコンボードで作るDIYも楽しいです。



