
前回より引き続き、M5StickC Plus(下図)を使って、万歩計を完成させようと思います。

DUEの外部に必要だったモジュールや装置が全てオールインワンとなっている機体なので、スマートに実装できると思います。
ソフトウェアの設計、と言っても、万歩計としてはDUEで作成したプログラム(pedometer.ino)が完成しているので、M5StickC Plus用にユーザインターフェイス(U/I)の設計が主な作業となります。
まずは、スイッチ動作に関する目標仕様です。
TFTディスプレイの表示をOFFしておくと、消費電力が抑えられて稼働時間を延ばすことができます。ON/OFFは手動ですので、消し忘れないようにしてください。
表示ONの間に歩行を検知すると、ブザーが鳴って知らせるようになっていますので、歩く度にピッ、ピッ、と鳴って気が付くはずです。表示OFFしてあると、ブザーは鳴りません。
TFTディスプレイに表示する情報については、GUIでデザインする方が直感的で速いので、UIFlowのUIエディタ画面で作成しました(下図)。

ムフ(1^−^)。UIFlowには、こういう使い道もあったのでした。UIFlowのPythonソース表示から座標データを拾い、C言語のプログラムに実装後、微調整して完成させました。
低消費電力化のため、CPUのクロック周波数F_CPUをどこまで落とせるか?を、検討してみます。
loop()関数内の処理が、加速度センサのサンプリング周期(ped_msec_ITVL=10ms)未満に収まる必要があります。loop()関数内の処理量はF_CPUとは無関係に同じ量ですが、F_CPUが変化すると、その処理を実行するのに必要な処理時間が変化します。
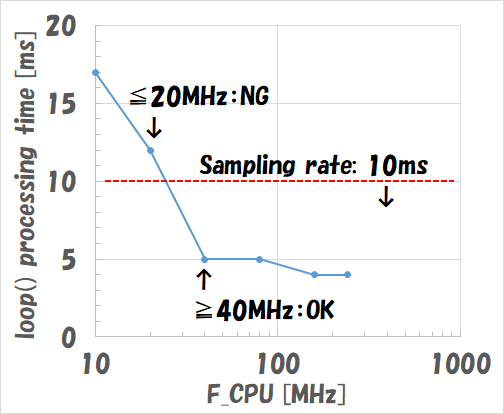
実際に作成した試作版の万歩計プログラムを使い、loop()関数内の最大処理時間を計測して、その時間をグラフ化して見ました(下図)。

横軸にコンパイル時のF_CPU[MHz]、縦軸にloop()関数の最大処理時間[ms]を取ったグラフです。
考察:
改定提案:
計測した歩数から、歩行速さや消費カロリなどを算出するには、体重と歩幅などの身体的特徴を設定しておく必要があります。詳しくは以下の記事でご確認ください。
「#22-3 万歩計を完成させる」
M5StickC Plus用に作成した今回のプログラム(m5cp_pedometer.ino)でも、DUEと同様にC言語ソースリストの定数として身体的特徴を設定しています。プログラム先頭付近の以下定数を、ご自身のデータで上書きしてお使いください。
const int ped_WEIGHT=50; // ped: weight [kg]
const int ped_TALL=160; // ped: tall [cm]
const int ped_STEP=ped_TALL*45/100; // ped: step width [cm]
コンパイルして書き込む時に作り付けとなるので、「私専用万歩計」、という事になります。
以下に、完成したプログラムをリンクしておきます。M5StickC Plus開発環境の立ち上げは、こちらを参照してください。
完成プログラム:m5cp_pedometer.ino
※コンパイルには、M5cp-PSライブラリが必要となります。リンクを辿ってインストールしておいてください。
Arduino IDEでM5StickC Plusを選択して、ESP32のクロック周波数を所望の値(≧40MHz)に設定してください。コンパイルしてM5StickC Plusに書き込むと、シリアルモニタから以下のコマンドを受け付けています。
シリアルモニタコマンド仕様:
いずれも、デバッグ用および、サポート用のコマンドです。万歩計としてはシリアルモニタ無しで自立します。
※プログラム先頭付近にコメントしてある「#define UI_SEL_ENG」を有効化すると、TFTディスプレイ表示が英語版になります。
実際に使って見て、動作を検証してみましょう。以下左図に万歩計プログラム実行中の様子を示します。下右図は、UIエディタで設計したTFTディスプレイ表示の画面です(実物との比較用)。


実験サンプル:【 】内はシリアルモニタからの送信データ
【log】
PEDO,2023,240
#idx,step,msec
121095099,0,0
121095196,9,10420
121095295,9,10420
121095394,9,10420
:
: (中略)
:
121103164,2526,1332520
121103263,2651,1392700
121103362,2750,1441240
121103461,2826,1484010
END
OK: log

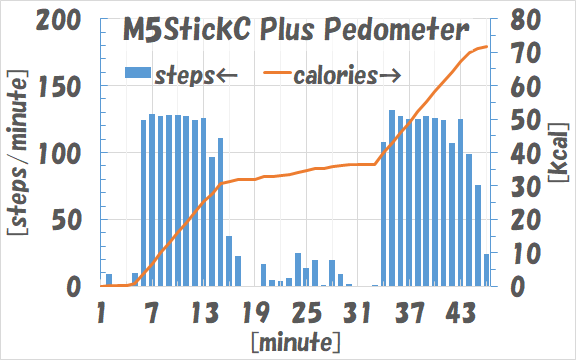
上のグラフは、横軸に経過時間[分]、縦軸に1分当たり歩数(左軸)と、累積消費カロリ[kcal](右軸)を取ったものです。
考察:
必要充分な計測データをログに記録してあるので、ログデータから、一定期間内の歩行距離、歩行速さ、消費カロリなどを計算することができます。必要に応じてデータを加工して見てください。
※消費カロリなどの計算方法については、「#22-3 万歩計を完成させる」を参照してください。
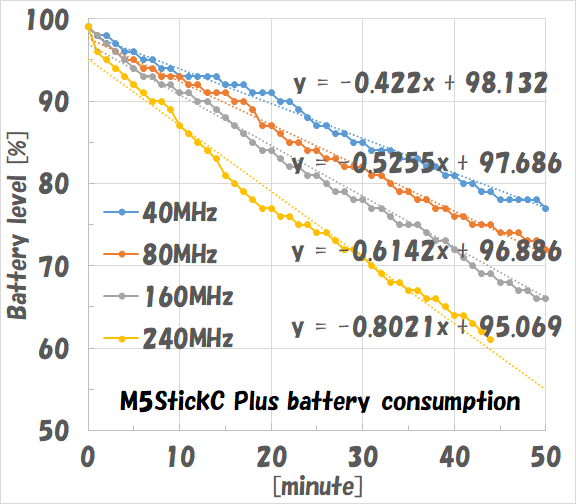
ログを残した一番の目的はバッテリ動作可能時間の推定なので、以下の様にグラフ化してみました。

横軸に万歩計の稼働時間[分]、縦軸に各時間のバッテリレベル[%]を取ったグラフです。コンパイル時の動作周波数F_CPU毎に計測してプロットしてあります。
各々、一次回帰直線を計算させて、直線に近似してあります。以下に考察します。
考察:
「#23-6 UIFlowを使って見る」で作成したSNTP時計のデモではM5StickC Plusを240MHzで動かして、バッテリ動作可能時間を実測しました。WiFiをON、TFTディスプレイを表示した状態でのバッテリ動作可能時間は、こちらでご確認ください。
今回の万歩計では、WiFiをOFF、TFTディスプレイのバックライトをOFFして計測したので、それだけでもバッテリ動作可能時間が伸びたことが確認できます。
M5StickC Plusの内蔵バッテリは120mAhの容量が有り、定格電圧は3.7Vですので、電力では120mAh×3.7V=444mWhとなります。仮に、M5StickC Plusがバッテリ動作で2時間稼働できたとすると、2時間で444mWhの電力を使い切ったことになるので、平均消費電力=444mWh÷2h=222mWと推定できます。
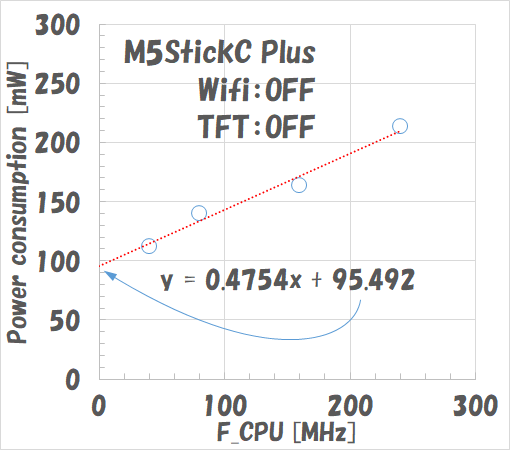
前節の実験で、各周波数(F_CPU)に於ける稼働時間が推定できたので、その時間を使って消費電力を算出し、グラフ化してみると以下図となります。

横軸に動作周波数F_CPU[MHz]、縦軸に消費電力[mW]を取ると、上図の様に直線になります(理論上)。
一次回帰直線の切片約95mWは、F_CPU=0MHzの電力であり、つまりESP32が完全に停止していても、M5StickC Plusボード上で消費している電力と、なります。@240MHz時の消費電力が約210mWに対して、約95mWがF_CPU(ESP32)以外で定常的に消費している電力なので、結構大きい(約45%)ですね。F_CPUだけを低下させても、限界があるという事になります。
上グラフから推測するに、プログラムを頑張ってF_CPU=20MHzで動作できたとしても、F_CPU=40MHzの結果と比べて、バッテリ動作可能時間が数10分延びれば良い方でしょう。これ以上F_CPUを低下させたとしても、効果は薄いです。
※もし、TFTディスプレイを表示した状態で使用すると、その分の消費電力が上乗せされるため、縦軸上方向へ平行移動する形になります。→バッテリ動作可能時間は短くなる。
余談ですが、M5StickC Plusのバッテリ容量は120mAh @3.7Vなので、一日稼働させるためのバッテリ容量も概算できます。
ちなみに、単三型eneloopが1本で公称1,900mAh @1.2Vなので、約2,280mWhより、@3.7V換算では約600mAhですから、単三型eneloopが1本あれば、充分1日持たせることができそうです。それほど大きくない装置に収められるのではなかろうか?
外付けモバイルバッテリを使う等工夫すると、そこはESP32なので、「帰宅したらWiFi(やBT)でデータをアップロード」、なんていうカッコ良いこともできちゃいます。けど、電波を飛ばすには、F_CPU≧80MHzが必要みたいなので、これもまた、消費電力を増加させてバッテリ動作可能時間を縮める要因になってしまいますね(1^^;)。



