

Olive+ R13で追加した「万華鏡フィルタ」を使って、万華鏡を覗いた時の様な動画を作成してみます。
ご存知の通り万華鏡と言うのは、正三角形の3つの辺に鏡を置き、中に入れたカラフルなビーズなどの小片がコロコロ転がって、毎回異なった綺麗な映像を楽しむことのできるものですね。正三角形に配置された鏡の相互反射によって、点対象の図形が見えるのが特徴です。
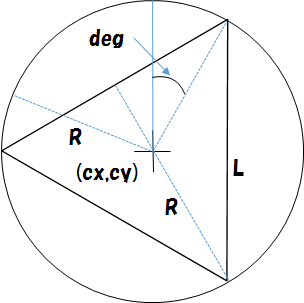
Olive R13で追加した「万華鏡フィルタ」は、鏡による相互反射をグラフィック画面上でエミュレートするフィルタです。適切な画像を用意して、ウインドウで正三角形の鏡を置く位置とその大きさを指定すれば、鏡の相互反射を計算して、万華鏡を覗いた時の様な画像に変換することができます。以下図の様に、正三角形の中心座標(cx,cy)、正三角形の大きさR、正三角形の頂点が正午の位置となす角度deg°で指定します。正三角形については、外接する円の中心座標と半径を使って、位置と大きさを指定します。

こんな感じ↓です。

適切な画像に万華鏡フィルタをかけると、思いもしない画像に変換されて、ちょっと楽しいです。ただ、静止画で見ていると、すぐ飽きちゃいますね。やっぱり、くるくる回してみて色々な図形が見えるのが万華鏡の醍醐味!?と、いう事で、動かしてみます。
「フィルタ」メニューから選択できる「万華鏡」フィルタだけではなく、Olive+に搭載されているスクリプト言語MODELAにも、万華鏡フィルタの命令を追加してあります。
filter kaleido, <cx>,<cy>, <rad>,<deg>;
中心座標(<cx>,<cy>)、半径<rad>、回転角度<deg>°は、先ほど図で説明したのと同じパラメータです。適切な変数でループを回して、中心座標、半径(今回は、固定にしました)、回転角度を計算して、filter命令にパラメータとして渡し、画像を計算したら、save命令でAVIファイルに書き出しています。
rad=fhei*0.12;
idx=0;
while (idx<fn_all)
{
progress "万華鏡...",idx*100/fn_all;
cx=fwid*(1/8*(fn_all - idx) + 1/2*idx)/fn_all;
cy=fhei*(1/8*(fn_all - idx) + 1/2*idx)/fn_all;
deg=2*360*idx/fn_all;
filter scroll, fwid/2 - cx,fhei/2 - cy;
filter kaleido, fwid/2,fhei/2,rad,deg;
save $(fnamo);
window close,0;
window close,0;
idx=idx + 1;
}
実際、アニメーションを作成して見てみると分かりますが、万華鏡の中心座標を中心にぐるぐる回るので、中心座標を動かしてしまうと、中心から遠い場所の移動量が大きくなって、ゆっくり見ていられません。そこで、万華鏡(正三角形)の中心座標は画像の中央に固定しておいて、逆に、対象画像の方をfilter命令のscrollを使って動かしています。
完成したデータと動画です。
Olive+スクリプト:kaleidoscope.olv
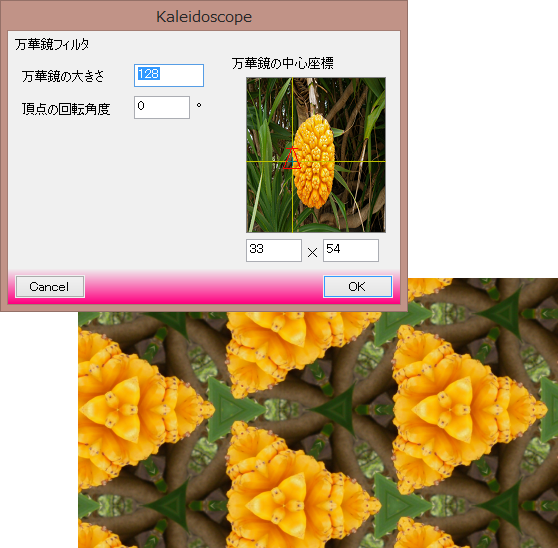
実行すると、元の画像を指定するためのウインドウが開きますので、適切な画像を指定してください。スクリプト最初のフレーム数(アニメーションの時間)、中心座標の移動ルートなどを適切に変更してお試しください。
動画の頭の方にお見せしている静止画の左上辺りから、中央に向けて、万華鏡(正三角形)の中心座標を動かしています。最初の方は緑色の葉っぱの部分が見えていますが、最後の方に来ると黄色い実の部分が画面全体を覆います。見方によってはグロテスクですが、「自然界の造形」と理解して色合いを楽しむことができれば、結構綺麗じゃありませんか?


