

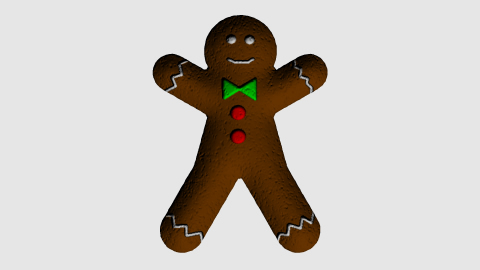
こんなの(↓)です。

いろいろな形があって良いのですが、こういう人の形に焼き上げることが多かったりします。クリスマスシーズンにこういうモチーフのクッキィ、目にしたことありませんか?ジンジャ(ginger)と言うだけあって、生姜を生地に練り込んで焼くみたいです。ジンジャやシナモンなどの香料の香りがするクッキィなのだそうです。
なぜ、そのクッキィがこの時期(クリスマスシーズン)なのか?は、よくわかりませんが、クリスマス+ジンジャクッキィの出現確率が高いような気がします。と、いう訳で、平成最後のクリスマスが近づいたこの時期に、このモチーフでレイトレーシング動画を作成してみます。
モチーフがクッキィですので、クッキィ型から作成します。

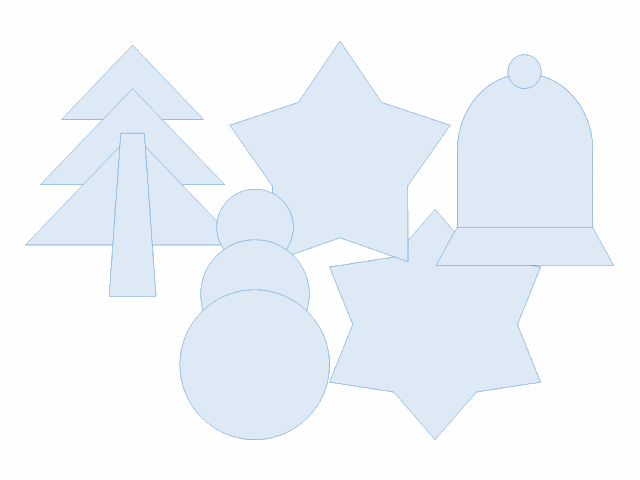
PowerPointの単純な図形を組み合わせて作った「クッキィ型」です。余計な輪郭線を消去して、白一色にします。

クッキィですから厚みを持っているので、このような型だけでは、「形に切り抜いた板」にしかなりません。ここから、凹凸情報を、画素の明るさに読み替えて、付加していきます。
Olive+を使って、ちょっとトリッキィな方法で凹凸情報を生成してみますね。まず、最初の型(白一色)をぼかします。

そうしたら、元の画像と比較(差分、引き算)します。

周辺部だけがぼやけていたために、元画像と比較すると、エッジ部分だけが「差分」として残りました。これを適切な閾値(32/255程度)で二値化(白黒化)します。

太い輪郭線ができました。太さは、ぼかしの度合いが大きいほど太くなります。この画像と元画像の共通部分だけを残して、元画像から引き去ります。あ、「引き去る(引き算)」は、さっき使った「比較」フィルタと同じです。

「ちょっと、痩せた?」「えぇ〜?そんなことないよ〜o(1^−^)o」
はい、太い輪郭線を引き算した分、痩せました。元の画像とブレンド(混ぜ合わせ)してみます。

痩せた分、輪郭が二重になっていることがわかるでしょうか?これを何回か繰り返すと、等高線みたいな画像が完成します。

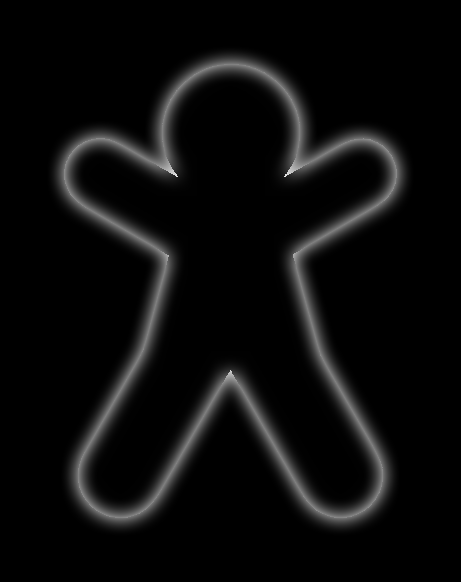
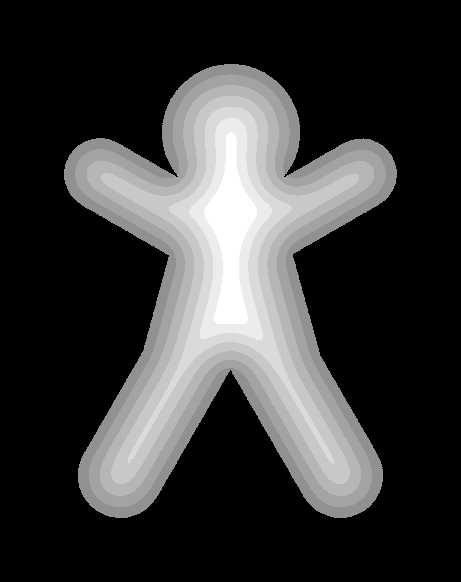
仕上げに全体をぼかしたら、中央部分が盛り上がって(明るい)、周辺部が薄くなった(暗い)、凹凸データが出来上がります。
こんな機械的繰り返し作業を人間が実行する必要は無くて、Olive+のスクリプトに実行させてしまいます(ginger_cookie.olv)。最初に、白黒の型図形だけを表示した状態で、スクリプトを実行します(ginger_cookie.olv)。すると、定義された手順に従って、凹凸(明暗)データを生成して終了するようになっています。
元の白黒画像の形状とは関係ないアルゴリズムで生成しているので、それがハート型だろうが、ツリー型だろうが関係なく、凹凸(明暗)データに変換することができます。
そこで、以下のような、クリスマスモチーフのクッキィ型を作って、全て凹凸(明暗)データに変換しておきます。

ここまで来たら、モデリングは一発です。「2D画像を用いて立体をモデリングする」で使った、polygon命令を使って、凹凸(明暗)データ(平面図)から、ポリゴンデータを自動生成させます。
var polygon.ILOW=2/256;
polygon thick, 0,0,0, obj_x,obj_y#(idx),obj_z, obj_x/acr, $(fnam_ckie)"_out.obj";
acrという変数値で、ポリゴンの細かさを指定しているのですが、ちょっと妥協しました。本当は、acr=100くらいにすると(acr→大で精密になる)、型通り、綺麗にポリゴンデータが生成できるのですが、その分、ポリゴン数が増加して、計算時間が現実的ではなくなってしまいます。拡大して使用する用途であれば別ですが、ちょっと引いたところから遠目に映るだけなら、acr値を小さく設定して、計算時間を短縮したほうが賢いです。
動画はacr=50で計算してあります。よく見ると、人型の顔と腕の間とか、狭い空間が埋まってしまっていますが、acr設定値が粗いせいですm(1__)m。
クッキィの質感は、「消波ブロックのモデリング」で使った「コンクリート」の凹凸データを使いました。食べ物にコンクリートって……(汗;)。でも、ちょうど良かったのですよ。
後は「アイシング」ですね。アイシングシュガと呼ばれる、色のついた甘い材料を、小さな搾り器で絞り出しながらデコレーションする作業です。

最初のクッキィ型(白黒画像)をベースに、適切なペイントソフトウェアでアイシングしていきます。ちなみに、作者はOlive+の簡易編集機能で作図しました。クッキィの色も、このデータ中の色を使います。形によって、チョコクッキィと、普通の白っぽいクッキィの二種類を作っておきました。緑色にして「抹茶クッキィ」とか、応用可能です。
実は、このデータをさらに処理して、凹凸マッピングデータと色マッピングデータを作成している都合上、いくつかルールがあります。
例えば、星形のアイシングデータは、以下の様になっています。

主に、アイシング部分がクッキィにプリントされただけの図柄にならないよう、モコっと盛り上がっているように表現するための、凹凸マッピングデータを自動生成する処理に必要な決まり事です。どんな処理をしているか知りたい場合は、完成データをご覧ください(ginger.xitr)。
完成したデータをリンクしておきます。
| 1) | Xi-TRACEデータ | ginger.xitr |
| 2) | クッキィ型データ | ginger_bell.xpic |
| ginger_ginger.xpic | ||
| ginger_heart.xpic | ||
| ginger_snowc.xpic | ||
| ginger_snowm.xpic | ||
| ginger_star.xpic | ||
| ginger_tree.xpic | ||
| 3) | アイシングデータ | ginger_bell_c.xpic |
| ginger_ginger_c.xpic | ||
| ginger_heart_c.xpic | ||
| ginger_snowc_c.xpic | ||
| ginger_snowm_c.xpic | ||
| ginger_star_c.xpic | ||
| ginger_tree_c.xpic | ||
| 4) | クッキィ配置情報 | ginger_calpos.txt |
| 5) | マッピングデータ | tetrapod_concrete.jpg |
| 6) | クッキィ配置情報生成スクリプト | ginger_calpos.xitr |
| 7) | クッキィ型生成スクリプト | ginger_cookie.olv |
1)〜5)でレイトレーシングして動画を生成しました。6)は4)を作成するためのスクリプトですので、4)をダウンロードしてそのまま使う場合は不要です。7)は、クッキィ型を生成するスクリプトです。新しく別な形のクッキィを作成しないのであれば、不要です。
布っぽい質感にしてみたテーブルクロスにも注目、です。コップは、子供向けにプラスティック製(割れにくいから安心)、でも、ストロウは、紙製です(1^^;)v。


