

プラスティックや樹脂製のくしが多く出回っていますが、今回は敢えて、つげ製の櫛をモデリングしてみます。
「つげ」と言うのは、つげ科の常緑樹木のことを指しています。建材などに使われる樹木との違いは、繊維が細かく、密度が高いため、乾燥させると軽く、固くなる、等の特長がある様です。その材料を櫛に使うと、弾力性があって折れにくく、何より静電気が起きにくくて髪を痛めることなく梳かすことができる、良い櫛になるそうです。
つげ櫛は、髪を梳かすという、本来の目的のみならず、そこから、「携帯して髪を手入れする→小型化」、「日本髪を結った頭にそのまま挿して携行する→髪飾り」としての用途にも使われるデザインのものもあります。
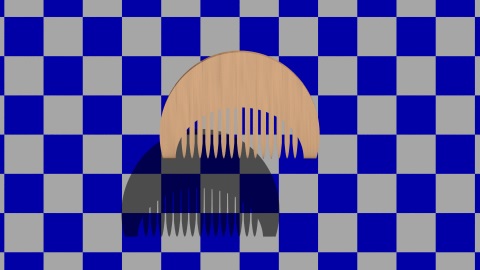
今回モデリングしたのも、携帯出来て髪飾りとしても使用可能な半月状のつげ櫛です。

つげ櫛のサイズは、昔ながらの「寸」という単位で作られています。今回モデリングしたのは、携帯に便利な3寸と言うサイズの櫛です。1寸=1/33[m]と決まっているので、半径およそ4.5cmの半月状です。
CGでモデリングすると、質感はマッピングデータでほぼ決まってくるので、つげ櫛だけではなくて、色々な材質で作ったらどう見えるか?と言う「もし」を適用してみました。以下、各材質の質感を作り出すポイントを書き連ねてみます。
建材に使われる木材は、節の無い部分をうまく切り出して使うので、年輪が美しいのですが、つげ材は、繊維が細かく緻密なので、「年輪」的な木の質感とはちょっと異なっています。
つげ櫛の画像を検索する(別ウインドウが開きます)
手元につげ材を使った品物があれば、写真に撮ってそのままマッピングデータとして使うのも手ですが、作者宅にはつげ櫛は無いので……、イメージで作ることにします。以下、手順に沿って解説していきます。
// つげ
ginit 512,512,32;
マッピングテータのサイズでグラフィック画面を初期化します。
filter dotsketch, circle, 10,4,false;
点描フィルタをかけるのですが、上で初期化した真っ白な画像に対してかけるので、特に意味のない画像になります。ここでは、点描画に変換する時の乱数値を使用します。
filter movdif, 0,fwid/16,true,false;
点描フィルタ(dotsketch)で作った乱数を縦方向にぼかします。これが、繊維の密度が高く緻密な、つげ材の木目になります。
filter whitebal, 0,false;
乱数の振れ幅が狭いので、ホワイトバランスをかけて黒レベルと白レベルを調整することで、ダイナミックレンジを広げます。
filter scroll, fwid/4,fhei/2;
filter movdif, 0,fwid/16,true,false;
先ほど縦方向にぼかした(movdif)時、画像の上下端が不連続になっていて、かつ、その部分のぼけ方が中央部分と異なってしまっているので、画像をスクロールしてからもう一度縦方向にぼかします。
while (win_cnt>1)
{
window close, 1;
}
フィルターを掛けるたびに新しいウインドウが1枚開くので、不要になった途中経過の画像をすべて閉じて終了します。
この時点の画像が以下です。

元がランダムなデータなので、皆さんが実行すると、また違った色合いになるはずです。この先、画像の色は使わず、その輝度値だけを使います。つげの木目の色に合わせて、明るい部分(ハイライト)、暗い部分(dark)、中間部分(middle)の色と、上画像の輝度成分を組み合わせて、最終的につげ材のマッピングデータにしています。

鏡の様に磨いた金属ではなく、磨いた時の細かな線状の凹凸が残った材質をイメージしています。こちらも順を追って見て行きましょう。
// 縦じま
wipe;
filter dotsketch, circle, 10,4,false;
window close, 1;
画像を白で初期化(wipe)して、つげのマッピングデータ作成時と同様に、点描フィルタで乱数値を作り出します。
filter sqrdif, 48,48,true;
window close, 1;
filter whitebal, 0,false;
window close, 1;
今度は、48×48[ドット]の広い範囲でぼかしを掛け(sqrdif)、ホワイトバランスフィルタ(whitebal)でダイナミックレンジを広げます。
filter twoval, 128;
window close, 1;
filter scramble, 1,"passwd";
window close, 1;
二値化フィルタ(twoval)で白黒(グレイスケールではない)画像に変換したことで、ランダムな白と黒の点が発生しました。それをスクランブル(scramble)することで、画像全体に満遍なく白と黒の点を散らばらせます。
filter sqrdif, 3,24,true;
window close, 1;
filter scroll, fwid/4,fhei/2;
window close, 1;
filter sqrdif, 3,128,true;
window close, 1;
今度は、縦方向にだけぼかし(sqrdif)て、ランダムな白黒点から、ランダムな縦線に変換します。つげの時より細かな縦線が出来上がっているはずです。
filter whitebal, 0,false;
window close, 1;
filter difgaus, 8;
window close, 1;
ダイナミックレンジを調整(whitebal)した後で、最後にガウスぼかし(difgaus)をかけて、輝度の変化を滑らかに調整します。

このデータは、磨かれた金属表面の凹凸を表現す目ためのデータですので、色マッピングではなく、凹凸マッピングデータとして使用します。
load $(file)"_strp.jpg";
bmap bcomb2, 0,0,fwid - 1,fhei - 1, fwid,fhei;
bump comb=
{
nmap bcomb2, 0.10*CD;
mpla 0,0,0, 0,0,1, 0,1,0, 4*CR,2.01*CC*CR;
mreg 0,0, 0,0, -0.5,-0.5*CR;
};
と、凹凸マッピングデータは、期待通りにできたのですが、レンダリング結果は、期待とは異なり、磨いた金属っぽくは見えませんでした……(1^^;)。もう少し研究が必要な模様……。
こちらにも、凹凸マッピングデータを作って、表面を少し歪ませておきます。平らな面をそのまま使ってしまうと、金属の反射率と相まって、鏡のように見えてしまうためです。少し歪ませて、反射光をばらつかせた方が金属っぽく見えるかと?
後は、色合いと、反射率で適切に調整しています。反射率等も、物理データに基づいたものではなく、作者の「イメージ」で調整しました。それらしく見えなければ、各自調整してみてください。
黒い漆で塗られた櫛をイメージしました。本当は、蒔絵とかつけると飾り櫛として綺麗になるのでしょうが、ただ黒い漆を塗っただけ、なので、こちらも、今一つな出来栄えでした(それらしく見えない)。レイトレーシングで「黒」を表現するのはずいぶんと難しいものです。
綺麗に塗られて磨き上げられた漆塗りの工芸品は、まさに「漆黒」と言う感じの「黒」が冴えていて、それでいて光沢が美しい印象があり、それを目指しては見たものの、100歩及ばず。影みたいなただの黒い物体に成り下がってしまいました。
べっ甲は、黄色と黒の半透明な材質で、その希少性から様々な工芸品に使われてきました。今回モデリングしたのは、たぶん、ですけど、べっ甲を模したプラスティックなどの模造品ですね。元は亀の甲羅を使ったものなので、黄色と黒のまだら模様があるのですが、単一色で表現してあります。
半透明で、あまりクリアな材質ではないので、拡散透過(disdeg)を使って向こう側がにじんで見えるようにしています。
attr comb=
{
index index_bekkou;
refl 0.95,1,0.5;
tran 0.95,1.00,1*CD;
diff 0.10,0.00;
colpix pix_Orange;
option disdeg=2;
};
少し青っぽい色の付いたガラスにしてあります。
attr comb=
{
index index_glass;
refl 0.95,1,0.5;
tran 0.95,1.00,2*CD;
diff 0.10,0.00;
colpix pix_PaleTurquoise;
};
べっ甲の時と異なり、ガラスはクリアな透明のイメージなので、内部での光の減衰を抑えめに設定してあります。
ガラスなどと並んで、レイトレーシングが得意とする材質の一つですので、特に解説することはありません。
attr comb=
{
refl 0.70,1,0.3;
diff 0.30,0.00;
colpix cwhite;
};
結局、マッピングデータは、全てフィルタ等を組み合わせて、自前で作ってしまいました。レイトレーシングの度に作成すると、さすがに作成するだけで時間がかかりますし、乱数を使用しているため、毎回違ったデータが生成されてしまうのは困るので、一度作成したマッピングデータはセーブしておき、2回目以降は、セーブしたデータを読み込むようにコーディングしてあります。
ifnacc $(file)"_tuge.jpg"
{
// マッピングデータを生成
:
save $(file)"_tuge.jpg";
}
上の様に、ファイルの有無を確認して、ファイルが見つからなかったときだけ、作成してセーブします。今回は3つのマッピングデータを生成しますが、ファイルの存在確認しているのは、そのうちの1つだけですので、ご注意ください。
完成したデータをリンクしておきます。
| Xi-TRACEデータ | comb.xitr |
最初に実行すると、必要なマッピングデータを生成してからレイトレーシングを開始します。
本文でも述べた通り、今一つ、それらしくない材質も混じっていますが、有無を言わさず次々と材質を変更することでごまかしてあります……orz。


