

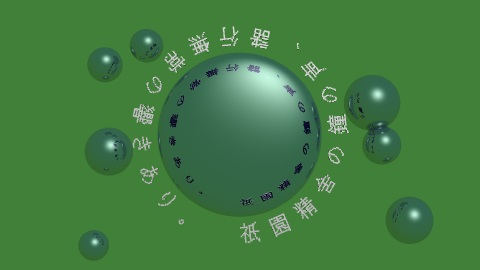
いつもの様に文字列を3D化して、今回は円周上に配置してみました。
一旦3D化してしまうと、レイトレーシングで拡大、縮小、回転と、何でもアリなのですが、今回、元々のテーマは、「2D画面で文字列を円周上に配置するにはどうすれば良いのか?」って言う事でした。
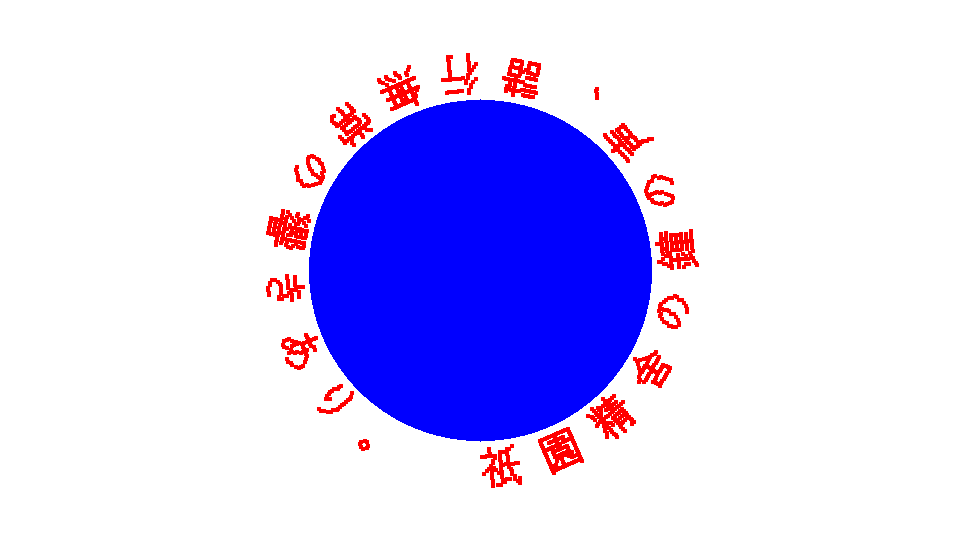
レイトレーシングする前に、2D画面上に文字列を回転描画しています(下図)。

上図では、反時計回りに文字列を描画していますが、データ先頭付近の定数設定で、時計回りに描画するオプションも選択できます。
var RDIR=-1; // 描画方向(−1=反時計/1=時計)
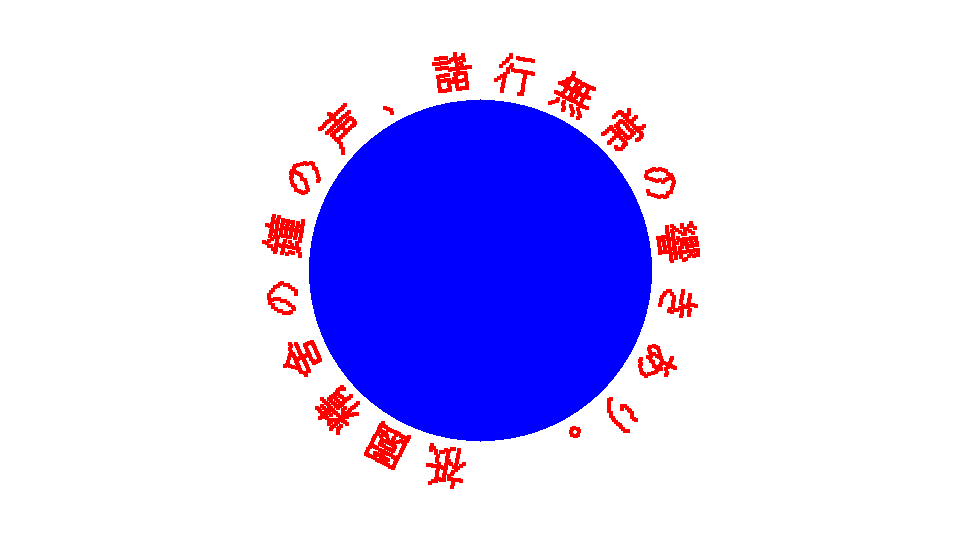
反転させると、下図の様になります。

3D化してレイトレーシングしなくても、2Dで文字列を回転しながら描画できるので、色々と応用が利きそうでしょう?
完成したデータをリンクしておきます。
| 1) | Xi-TRACEデータ | circular_arrange.xitr |
1)でレイトレーシングを実行します。
完成した動画を以下にリンクしておきます。
使った古文は、ご存知「平家物語」の冒頭部分です。


